
ビューポート解像度(CSSルール)
これは、ブレークポイントとメディアクエリの定義を条件付けるため、設計者と開発者が最も関心を持っている解決策です。 一般的に、私たちはこの決議についてのみ話します。
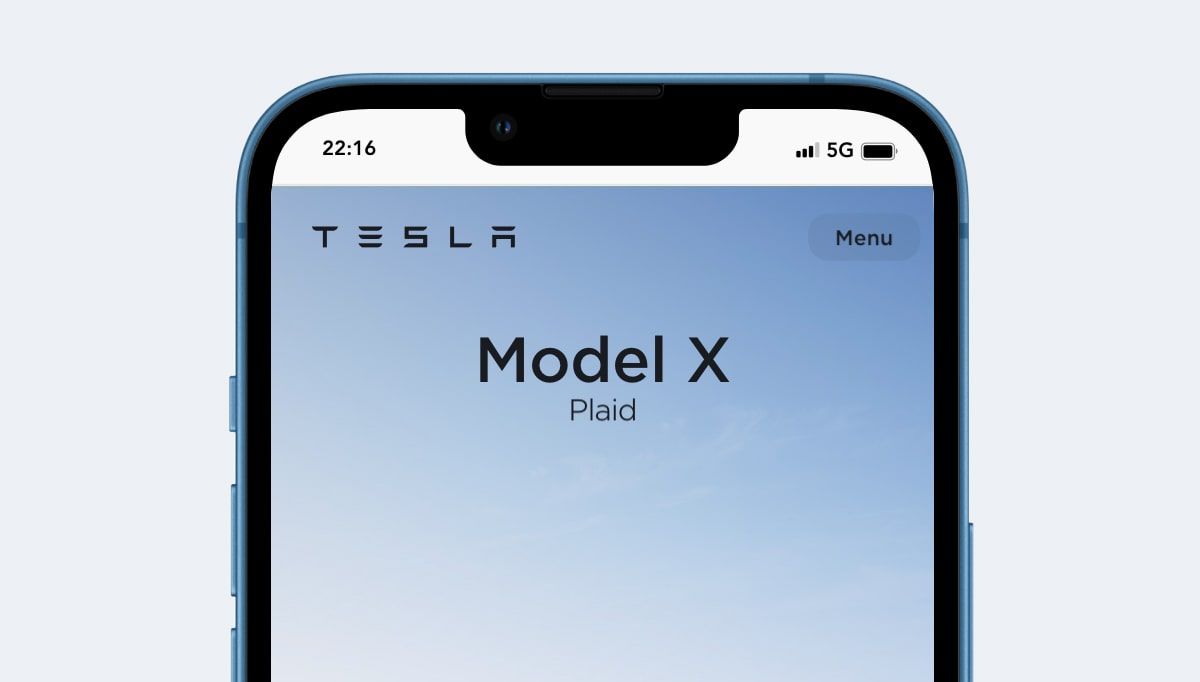
Apple iPhone 13 (2021)に関しては:
- 390 ピクセル 幅 (width)
- 844 ピクセル 高さで (height) ⚠️ Safariブラウザ、Chromeなどが表示領域を減らすため、高さは目安になります
ℹ️ 一部の分析ツールは、メーカーの解像度(以下)のみを表示し、上記の解像度は表示しないため、結果を解釈する際には注意が必要です。
シミュレータで利用可能
レスポンシブサイトをテストする Apple iPhone 13 (2021) ブラウザ拡張機能に感謝します。
無料で、2回のクリックでアクティブにできます。
画素密度
Apple iPhone 13 (2021)では彼女は 3
CSSで少なくともこのピクセル密度のデバイスをターゲットにする場合は、このメディアクエリを使用できます。
@media only screen and (-webkit-min-device-pixel-ratio: 3) {
/* CSS */
}
また、JavaScriptでは、ピクセル密度の値を取得することができます。
window.devicePixelRatio
// どちらが図を返します 3
メーカーの決議 Apple iPhone 13 (2021)
ピクセル密度を考えると、これは次のようになります。
- 1170 幅ピクセル
- 2532 高さのピクセル
Free HQ mockup PNG format

保存する