
Vous le savez tester son site mobile est essentiel surtout depuis que le trafic mobile a dépassé celui de l'ordinateur. Google aussi dans son algorithme ne considère maintenant que la version mobile de votre site. C'est pourquoi l'affichage, la qualité du code et les performance doivent être irréprochable sur ces résolutions réduites. Avoir un site web responsive est aujourd’hui indispensable pour optimiser la visibilité de votre business et attirer de nouveaux clients.
Dans cet article nous allons vous présenter 3 méthodes qui vous aideront à tester et à adapter l’affichage de vos pages sur les différents appareils.
1. Le simulateur dans le navigateur Chrome ou Firefox
Le simulateur mobile dans un navigateur sur ordinateur est une bonne alternative pour vos tests. Il va permettre de simplement visualiser votre site mobile dans plusieurs résolutions. Et l'avantage c'est que c'est gratuit et très simple à activer. Pour cela c'est très simple, il suffit de :
- Aller sur la page du simulateur dans le Chrome Store ou ici pour Firefox
- Cliquer sur "Ajouter à Chrome" en haut à droite ou bien “Ajouter à Firefox” au centre de la page sur Firefox
- Puis charger la page de votre site dans un onglet
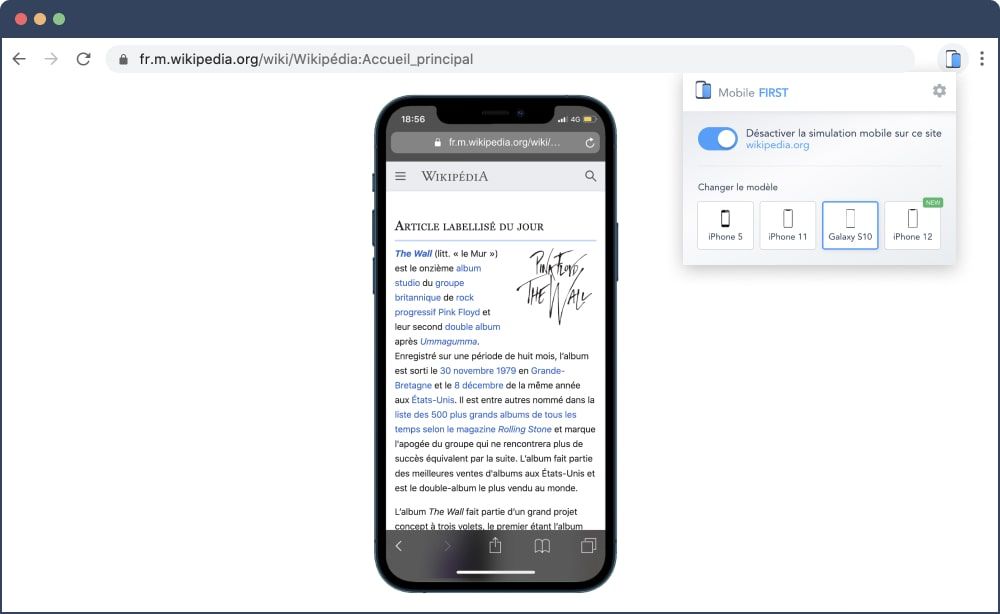
- Et enfin simplement cliquer sur l'extension et cliquer sur "Activer le simulateur"
Et normalement vous devriez voir cela. Votre site en version mobile ! Et dans l'encart du simulateur vous pouvez changer de téléphone très simplement.

2. Google Mobile-Friendlly Test
Il s’agit d’un outil très simple à utiliser : il suffit de saisir l’URL de votre site web et de cliquer sur le bouton Tester. La plateforme va par la suite analyser la qualité de l’affichage de votre site sur mobile et va vous proposer des conseils pour améliorer le temps de chargement de vos pages.
Même si cet outil ne propose pas tout ce dont vous auriez besoin pour améliorer le design de votre site, il reste un bon point d’entrée qui peut vous aider à tester et à contrôler le travail déjà effectué.
3. Le simulateur natif Chrome et Firefox
Certains navigateurs disposent d’options permettant de visualiser le rendu sur différents formats. Nous prendrons ici en exemple les navigateurs Google Chrome et Mozilla Firefox. Cependant ce sont des outils plus intéressants pour les développeurs car plus complexe à utiliser et à activer que le simulateur présenté dans le point 1.
Avec Google Chrome :
- Rendez-vous sur votre site via le navigateur
- Appuyez sur la touche F12 de votre clavier
- Une fenêtre apparaît à droite ou en bas de votre écran. En haut à gauche de celle-ci se trouvent deux petites icônes.
- Cliquez la seconde icône, représentant un smartphone et une tablette.
- Vous pouvez choisir la taille de l’écran sur la barre horizontale du haut. Elle vous permet de tester sur diverses résolutions, comme le Nexus 5X, l’iPhone 6 ou encore l’iPad Pro.
4. Enfin la méthode traditionnelle :)
Concernant les tests évidemment la meilleure solution c'est bien évidemment de tester sur un vrai téléphone. C'est là que le rendu sera le plus réaliste. Avec les comportements natifs des navigateurs mobiles. Le problème c'est qu'on a pas tous à portée de main plusieurs téléphones dans plusieurs dimensions. Mais il est toujours important de faire quelques derniers tests sur un vrai téléphone après le simulateur.
Conclusion
Vous pouvez trouver des dizaines de solutions gratuites en ligne qui vous aideront à tester le responsive design de votre site web. Choisissez l’interface qui correspond le mieux à vos besoins et utilisez-le régulièrement afin de vous assurer que tous vos clients puissent ouvrir votre site à tout moment et sur tout type d’appareil.
Vous avez à présent toutes les astuces pour tester un site sur mobile avec en particulier le simulateur très simple et pratique à utiliser.